You might have noticed, but the School of Art’s website doesn’t look or function like other art school websites. Instead, our website exists as a wiki—an ongoing collaborative experiment in digital publishing and information sharing. All members of the School of Art community, including graduate students, faculty, staff, and alums, have the ability to add new content and pages, and to edit most of the site’s existing content.
Visit the Sitemap to see all of the pages officially managed by School of Art staff.
While anything you publish on the wiki remains your property as an author, when you contribute to this site, you agree to abide by Yale University academic and network use policy, and to act as a responsible member of our community.
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
Logging in
All SoA MFA students are able to log into the wiki to edit using their Net ID. Locate the set of black buttons on the lower left side of your screen when you’re on any page of art.yale.edu, and click “Log in.”
Incoming students will have their Net IDs enabled on the wiki on the day of orientation, at which time the recently graduated class is removed as site editors. Alums interested in contributing to the wiki post-graduation should email art.help@yale.edu to have their access privileges reinstated.
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
The wiki as a resource
While the Communications Office works to maintain the wiki’s front page, news archive, gallery, and publications pages, the wiki can be utilized by students in any number of ways:
Publish posters for upcoming events on the homepage
Create and customize your student page by clicking out to the automatically blank page your name links to on the Current Students page
Document and share your projects and initiatives by creating new pages, and then linking out to those pages from the homepage, or your student page
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
How to edit a page
Once you’re logged, click on the “Edit this page” button in the left sidebar.
You’ll be taken to the backend version of that page, at art.yale.edu/slug/edit
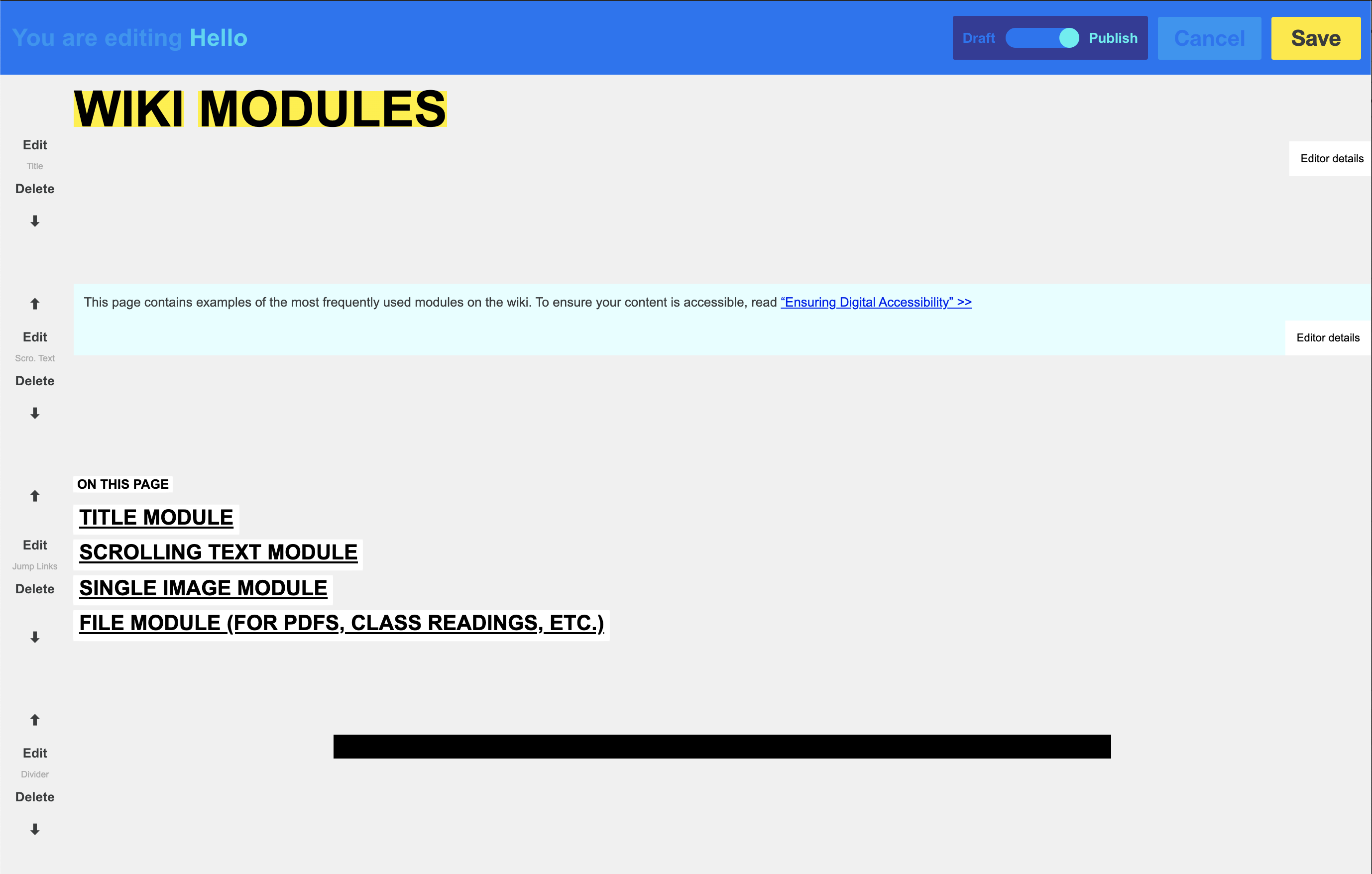
To edit or delete a module, click “Edit” or “Delete” to the left of the module. The modules that you don’t have access to will have these two buttons greyed out. After you make changes, press “Save” to retain them or “Cancel” to keep the current version of the module unchanged.
Be sure to save both the module and click “Done” in the top right corner to save your changes to the page. Clicking on links in the backend editing page will take you to that page and your changes will be lost.
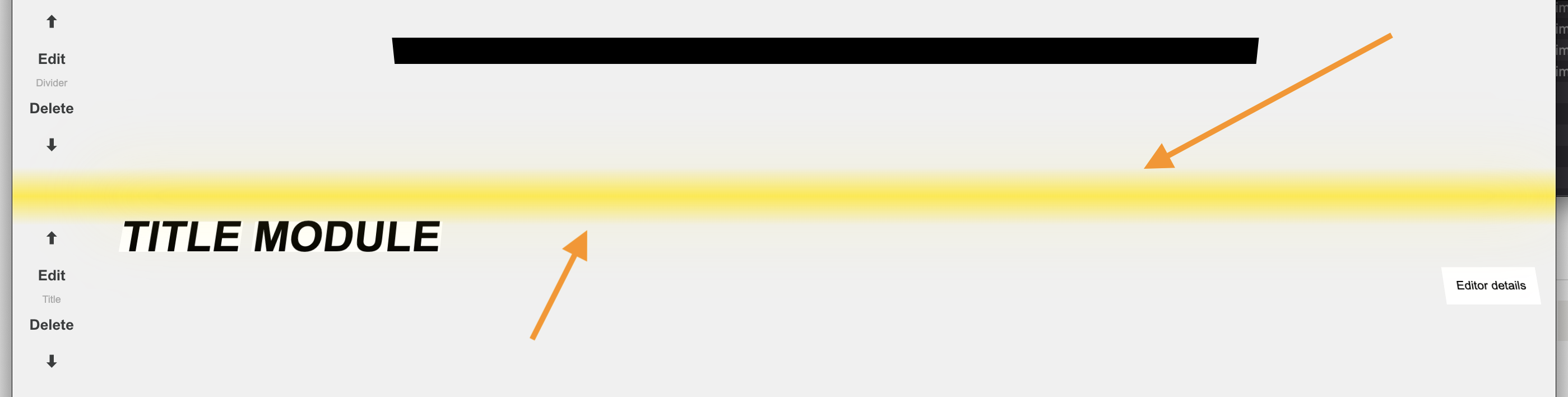
To add a new module, hover your mouse in between the modules where you’d like your new module placed, and you’ll see a yellow line. Click that yellow line to be prompted with the list of modules to choose from.
The most commonly used modules include:
Accordion module (drop down text box)
Background module
Scrolling text module << for basic text
Single image module << for posting a single image/GIF on page
Divider module
Title module
See a full list of modules and examples on Wiki Modules Example page >>>
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
How to create a new page
If you are already logged in, going to art.yale.edu/any-page-that-doesn’t-already-exist will automatically load the “Create a Page” option for that URL.
Unfortunately there is no easy “Create a page” button, so to create a new page, go to art.yale.edu and log in, then add a slug to “art.yale.edu/my-new-page” wherever you’d like your new page to live on the site (preferably, the slug is directly related to your page title in some way).
If no page already exists at your intended URL, you’re all set to begin creating your page! If a front end page, instead of an empty “Create a Page” backend page, loads instead, unfortunately that means that slug is already taken and you must find an untaken one. If you’d like to create a page where one already exists but appears not to be in use, feel free to click “Edit this page” and make that page your own.
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
How to edit page backgrounds
All pages (new or existing) come with a Background Module.
A background module consists of three elements: background, stripe and photo.
The default background module on new pages consists of white background (Color: ffffff), grey translucent stripe and light grey field of color ‘photo’ (designating an area for a background photo placement on most pages).
All three parts of the background module could be either a color or an image. You can also choose not to have anything in the background by leaving all the fields blank.
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
Columns & Layout
Grid Info
It is useful to know the width of columns when resizing your images. The basic grid of the site has five columns. Each column is 162px wide. The first column is only occupied by the menu bar. All the modules start at the beginning of a column.
The vertical and horizontal spaces between images (as well as between text modules) are in increments of 12px. Make sure you take into consideration the space between images when deciding what size the images should be.
For example, if you want to show multiple one column images next to each other, spanning four columns of the grid and with 12px space between them, you should save them as 150px wide.
(150 | 12 || 150 |12 || 150 | 12 || 150 | 12 ) = (162 || 162 || 162 || 162 )
If you want to show multiple two column images next to each other and have 24px space between them, you should save them as 300px wide.
(300 | 24 || 300 |24 ) = (324 || 324 ) = (162 || 162 || 162 || 162 )
Rearranging Modules
If you want to change the order of the modules on a page, click on the up or down arrows to the left of the module to the place where you want it to appear on the page.
Please note: After you make changes to any module and after you save them, you might not be able to drag any modules unless you first click Done and then Edit this page again on the left sidebar. Then you will be able to drag the module where you want it to be. The module dragging behavior is a bit buggy, but it always works if you leave and then re-enter the editing mode.
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
Creating Text & Image Modules
Creating a Text Module
Select “Scrolling Text Module” from the module tool’s drop down menu. Enter text and other formatting information, and click “Save” and then “Done” in the top-right corner to save your changes to the page
Creating an Image Module
Select “Single Image Module” from the module tool’s drop down menu. Click in the upload box, or drag an image to the upload box, and edit the alt text that automatically loads as the file name. [For more on alt text, read Ensuring Digital Accessibility >> Enter a caption, and be sure to credit the artist or source.
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
Saving your changes
After you save all the changes that you wanted to make on a page, click the yellow Done button in the top-right to exit the editing mode.
If you forget to do this your changes will be lost!
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
To format your text, you will use a simple text markup called Markdown. HTML formatting will also work—if you’re having trouble, surround your content with html tags.
Creating guides for formatting on a platform that uses these formatting rules can be confusing, so click “Edit this page” to see how each of the modules on this page function, and find all basic syntax for Markdown elements outlined in John Gruber’s design document >>
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
Headings
To create a heading, add number signs (#) in front of a word or phrase. The number of number signs you use should correspond to the heading level. For example, to create a heading level three (h3), use three number signs (e.g., ### My Header).
Examples:
(#) Heading level 1
will render as:
Heading level 1
(##) Heading level 2
will render as:
Heading level 2
(###) Heading level 3
will render as:
Heading level 3
(####) Heading level 4
will render as:
Heading level 4
(#####) Heading level 5
will render as:
Heading level 5
(######) Heading level 6
will render as:
Heading level 6
Note: Markdown applications don’t agree on how to handle a missing space between the number signs (#) and the heading name. For compatibility, always put a space between the number signs and the heading name.
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
Paragraphs & Line Breaks
To create paragraphs, use a blank line to separate one or more lines of text.
Paragraph Best Practices: Unless the paragraph is in a list, don’t indent paragraphs with spaces or tabs.
To create a line break, end a line with two or more spaces, and then type return.
Line Break Best Practices: You can use two or more spaces (commonly referred to as “trailing whitespace”) for line breaks in nearly every Markdown application, but it’s controversial. It’s hard to see trailing whitespace in an editor, and many people accidentally or intentionally put two spaces after every sentence. For this reason, you may want to use something other than trailing whitespace for line breaks.
The
HTML tag is also supported by nearly every Markdown application.
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
URLs & Email Addresses
To quickly turn a URL or email address into a link, enclose it in angle brackets ():
Example:
(<)https://www.markdownguide.org(>) = https://www.markdownguide.org
(<)fake@example.com(>) = fake@example.com
To create a link, include the link text in brackets, and the URL in parentheticals immediately behind it.
Example:
( [ ) School of Art website ( ] ) ( ( (art.yale.edu ) ) ) =
To emphasize links, add asterisks before and after the brackets and parentheses. To denote links as code, add backticks in the brackets.
Read the complete details on Markdown formatting here >>
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
Emphasis (Bold & Italic)
You can add emphasis by making text bold or italic.
To bold text, add two asterisks or underscores before and after a word or phrase. To bold the middle of a word for emphasis, add two asterisks without spaces around the letters.
Examples:
I just love bold text
I just love bold text
Bold Best Practices: Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to bold the middle of a word for emphasis.
To italicize text, add one asterisk or underscore before and after a word or phrase. To italicize the middle of a word for emphasis, add one asterisk without spaces around the letters.
Examples:
Italicized text is the cat’s meow
Italicized text is the cat’s meow
Italic Best Practices: Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to italicize the middle of a word for emphasis.
To emphasize text with bold and italics at the same time, add three asterisks or underscores before and after a word or phrase. To bold and italicize the middle of a word for emphasis, add three asterisks without spaces around the letters.
Example:
This text is really important
Bold and Italic Best Practices: Markdown applications don’t agree on how to handle underscores in the middle of a word. For compatibility, use asterisks to bold and italicize the middle of a word for emphasis.
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
Blockquotes
To create a blockquote, add a > in front of a paragraph.
Example:
(>) Dorothy followed her through many of the beautiful rooms in her castle.
will render as:
Dorothy followed her through many of the beautiful rooms in her castle.
Blockquotes can also contain multiple paragraphs. Add a > on the blank lines between the paragraphs.
Example:
(>) Dorothy followed her through many of the beautiful rooms in her castle. (>) (>) The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
will render as:
Dorothy followed her through many of the beautiful rooms in her castle.
The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody
Lists
You can organize items into ordered and unordered lists.
Ordered Lists To create an ordered list, add line items with numbers followed by periods. The numbers don’t have to be in numerical order, but the list should start with the number one:
- First item
- Second item
- Third item
- Fourth item
Unordered Lists To create an unordered list, add dashes (-), asterisks (*), or plus signs (+) in front of line items. Indent one or more items to create a nested list:
- First item
- Second item
- Third item
- Indented item
- Indented item
Unordered List Best Practices: Markdown applications don’t agree on how to handle different delimiters in the same list. For compatibility, don’t mix and match delimiters in the same list — pick one and stick with it.
Editor details
Last edited by: Lindsey Mancini
Edit access: Everybody